

Tapply is an app that transforms users' social network into a distributed expert network, connecting them to the right person and make finding professional help easier.
Tapply is a brand new app and our goal is to introduce our features and make first-time users more familiar with our functionality.
Ideally, we would want to increase customer retention and user engagement.







%2037.png)







Sole designer on website design
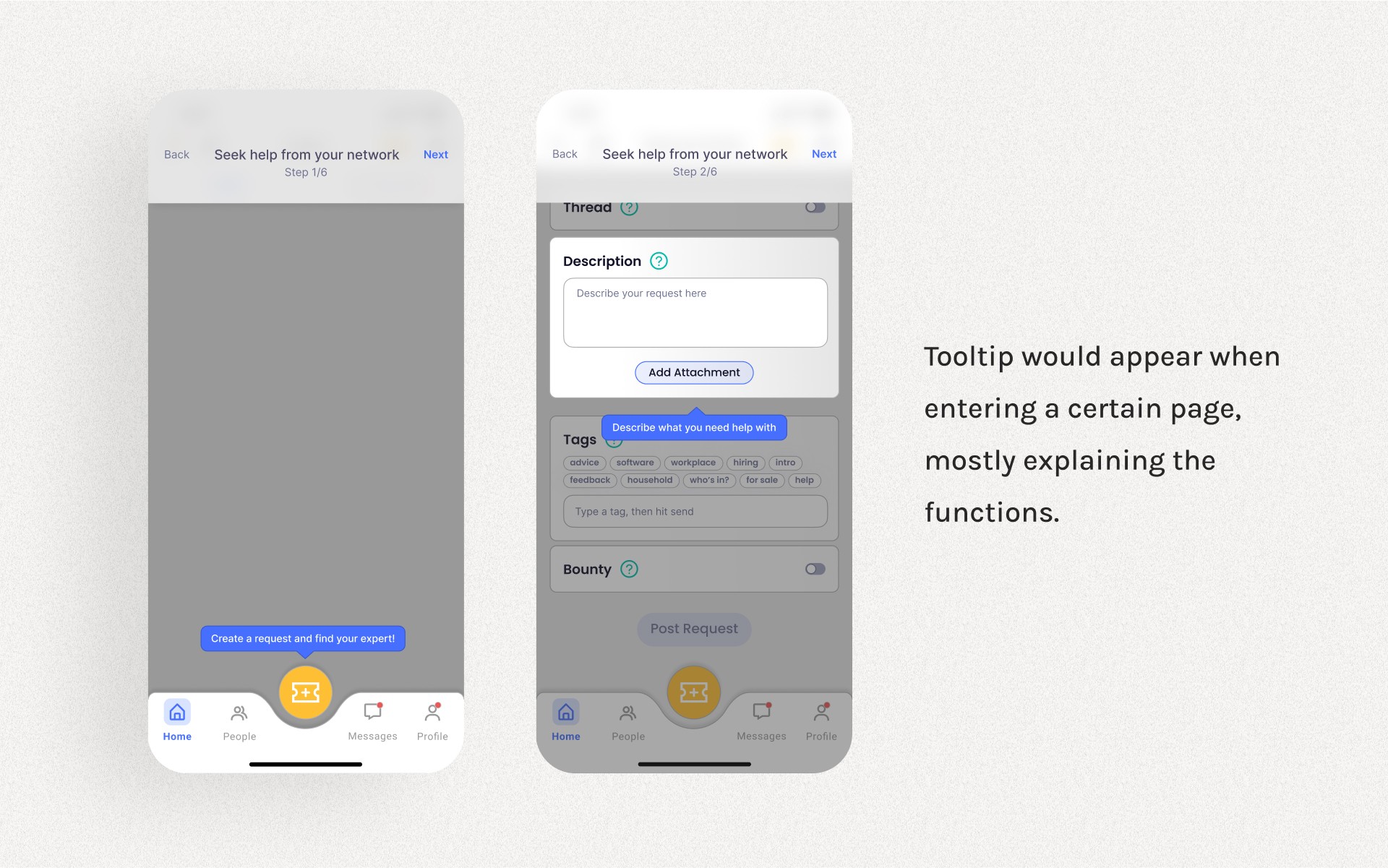
I am in charge of the website design and creating a system for design library on our mobile app. I also designed and launched the in-app tutorial function to boost user engagement and help first-time users better understand our app.
Other than that, I also revamped our "create request" flow, toast bar and snack bar, contact me to discuss more projects and insights!
I engage in daily communication with our product manager, recognizing that the development process entails several constraints.
It is important to emphasize meticulous attention to detail as a crucial factor in the successful launch of our products.